
微信扫码咨询

少即是多。极简主义的概念可以用这句足够极简的话进行总结。而且它不仅仅是一种设计理念,更是一种生活理念,甚至于是一种系统的思维方式,而不仅仅视作为一种「更干净」的视觉风格。
在设计当中,极简主义是呈现内容的诸多艺术概念之一,应用范畴非常广。极简主义是使用尽可能少的素材和色彩,以有限的形态和元素,来呈现信息。
在数字产品设计当中,极简主义,是一个相当考验技术的门类,如何从「简单」跨越门槛,走到到「极简」,其实并不容易。
每一个要素下面都有一些颇为具有代表性的设计范例,这些作品的参考价值还是蛮高的 ~
1、留白
有没有听说过「白纸综合症」?当你在画画或者创作的时候,面对着空无一物的白纸,陷入焦虑的情绪的状态,就是「白纸综合症」。
这种状态广泛存在,这种病症很多人都有,尤其是设计师。而当你在设计风格简约的作品的时候,需要你学会拥抱白纸,面对留白,因为「留白」也是一种元素。
相反,在极简主义的设计当中,过多的视觉元素会让整个设计显得不堪重负,降低可用性和易读性。
留白的使用方法很多,但是最主要的方式,是让留白以外的元素,仅保留必须的部分,把留白视作为一个必须的模块,考虑如何保持可见的元素和留白之间的整体平衡。

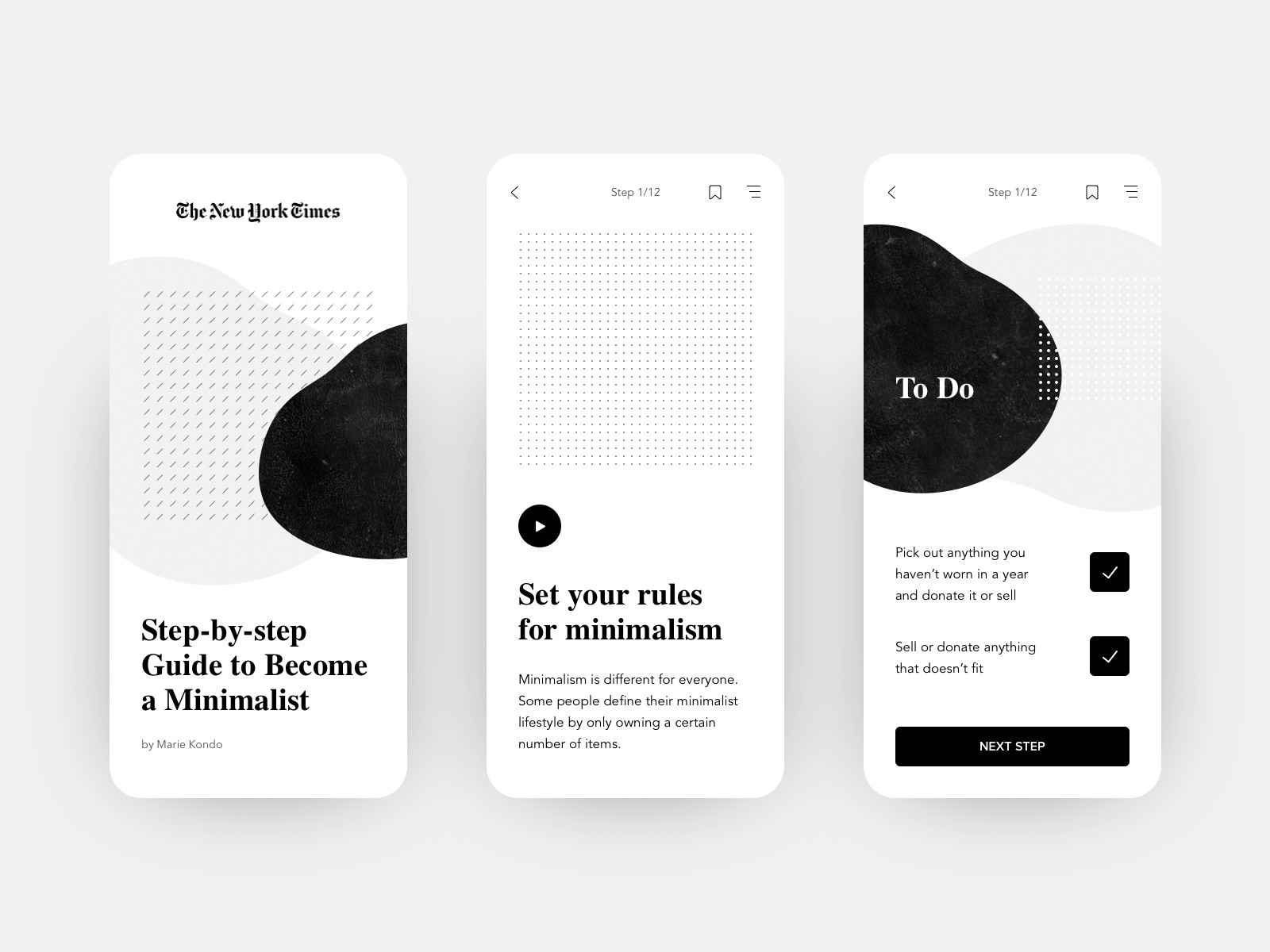
Minimalism. by SUHIN

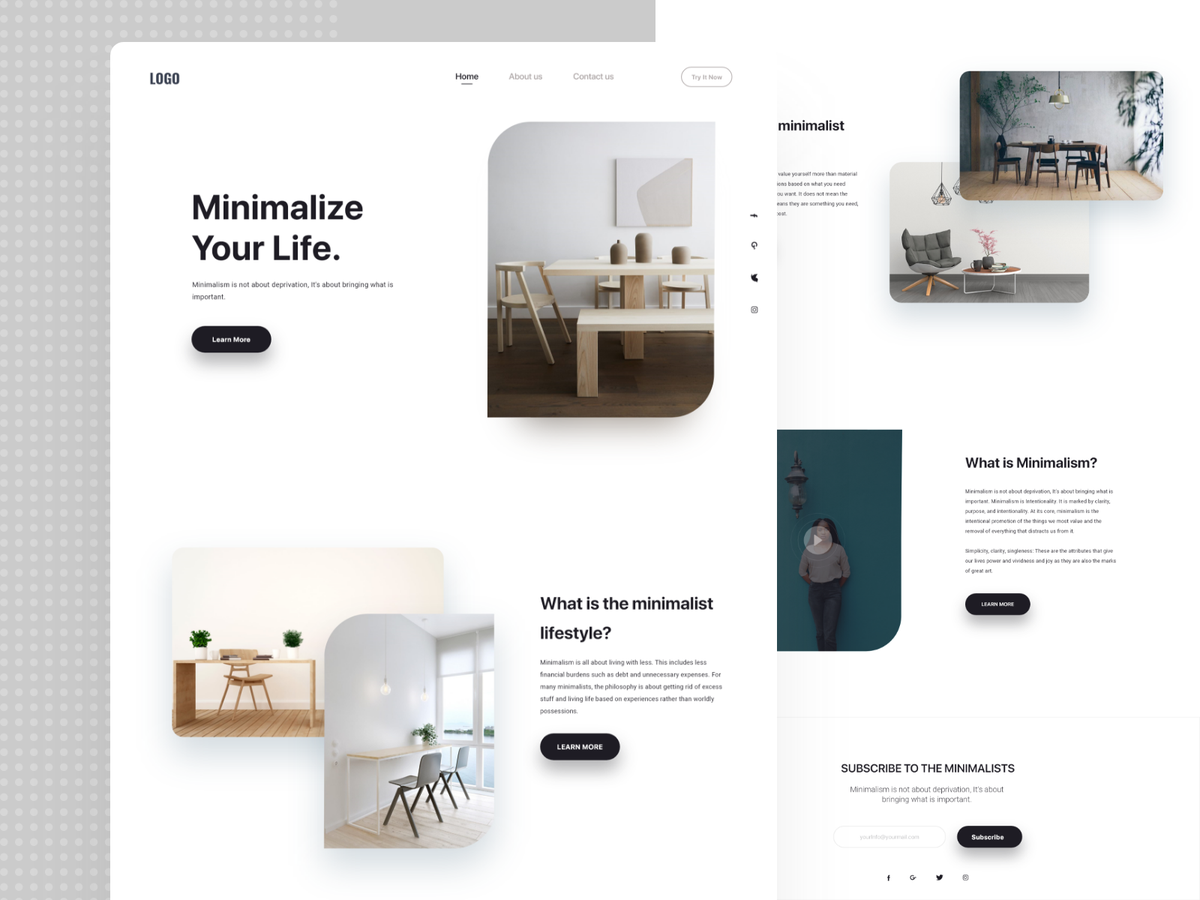
Webisomania by ilo chani
2、色彩
留白当然不一定是白色,也可以是其他的颜色,你还可以搭配各种不一样的配色方案和组合。
色彩和留白的结合是很自然的选择,两者能够更好地赋予设计以更强的情绪和个性化的视觉,制造整体氛围。
但是值得注意的是,除了留白使用一种颜色之外,其他元素的色彩也尽量不要用得太多太花。简单的色彩搭配更容易营造出对比,在不复杂的配色体系下,制造出出色的视觉效果。
尽量将主要配色控制在 1~2 种,对比色能够营造出更强的戏剧感和视觉张力。

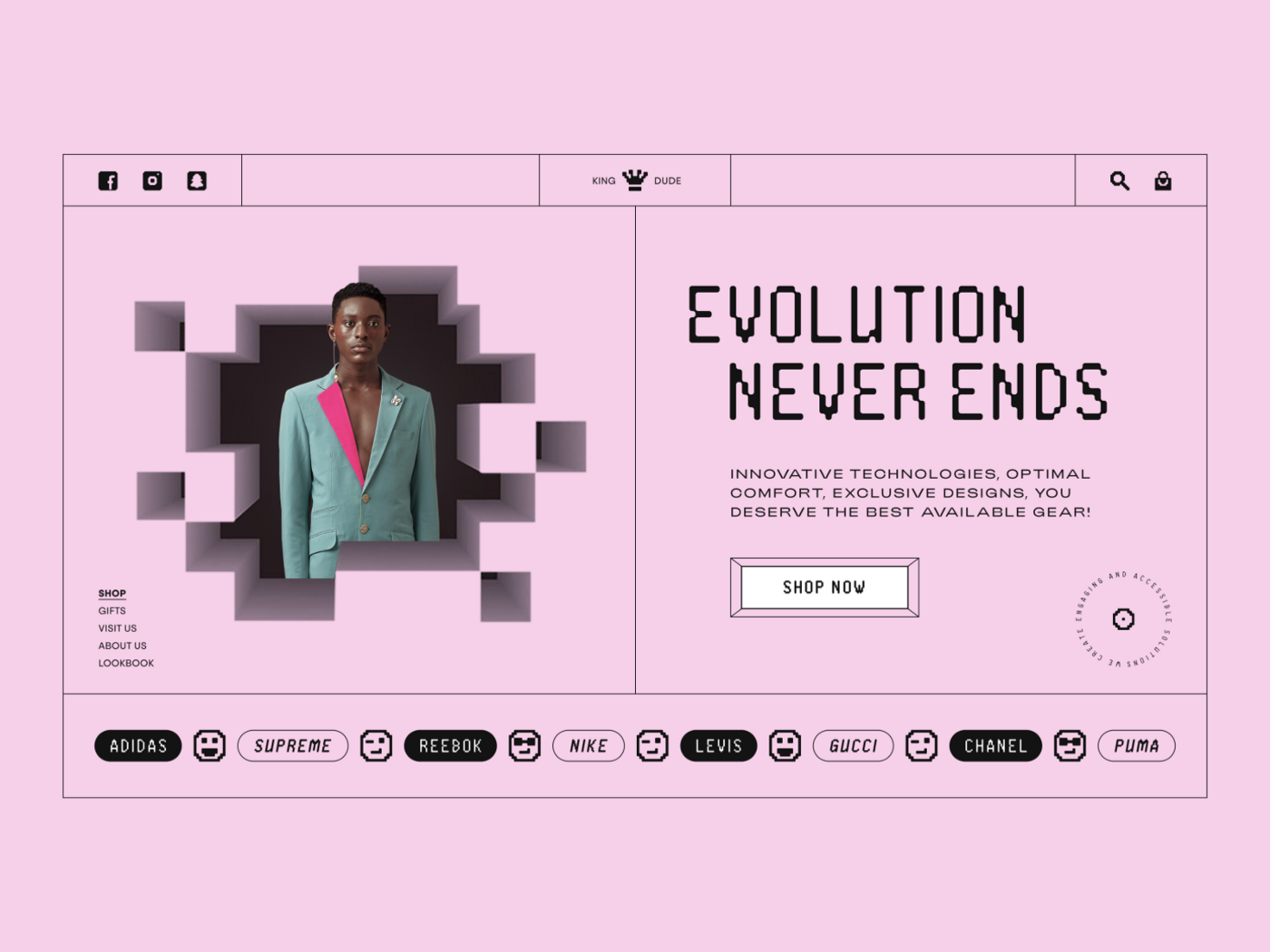
Clothing Shop // Website Concept by Ivan Ivanov

Minimalist : Header Design by Mahmudur Rahman

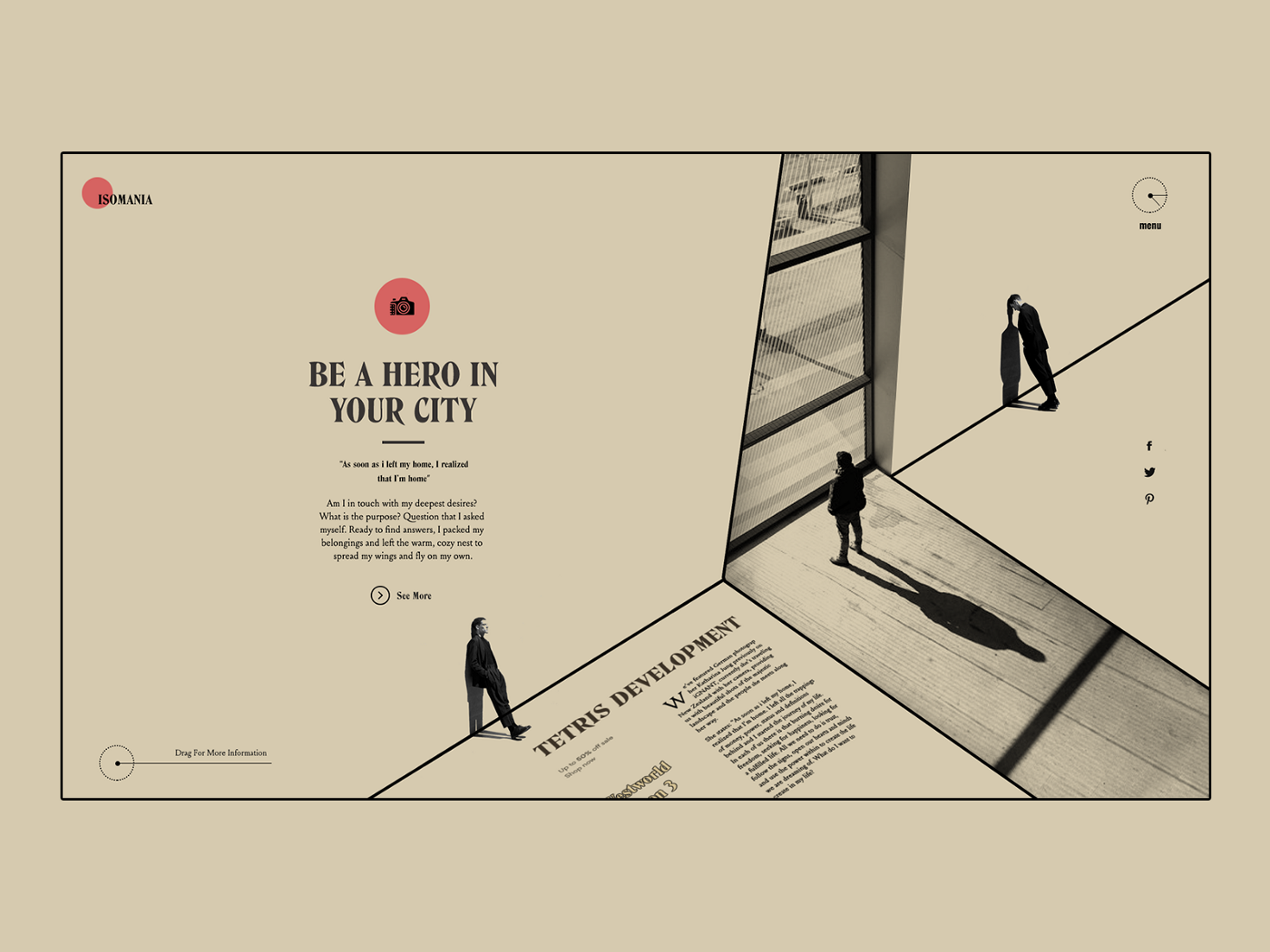
Out Zone — Website Concept for 404 Page by Tomasz Mazurczak
3、图片与插画
「一图胜千言」是被说烂了的老话,但是这句话怎么说都是对的。单张图片能够承载的信息量是巨大的。不过一样的,插画在极简主义设计当中的应用也是相当讲究的。
通常而言,你需要将插画当作重要的视觉焦点来使用,让它周围有足够多的留白,这样能够保持极简设计应有的呼吸感。
这个时候,经典的排版布局方式就可以发挥极大的作用,左右布局、上下布局、中心式布局等等等等,不用复杂的花样,就可以制造出让人惊喜的效果。
当然,记得控制好元素和整体布局之间的空间比例。

Janovia — Art school landing page by Alinka

Travel Website Design by Achraf Elkaami

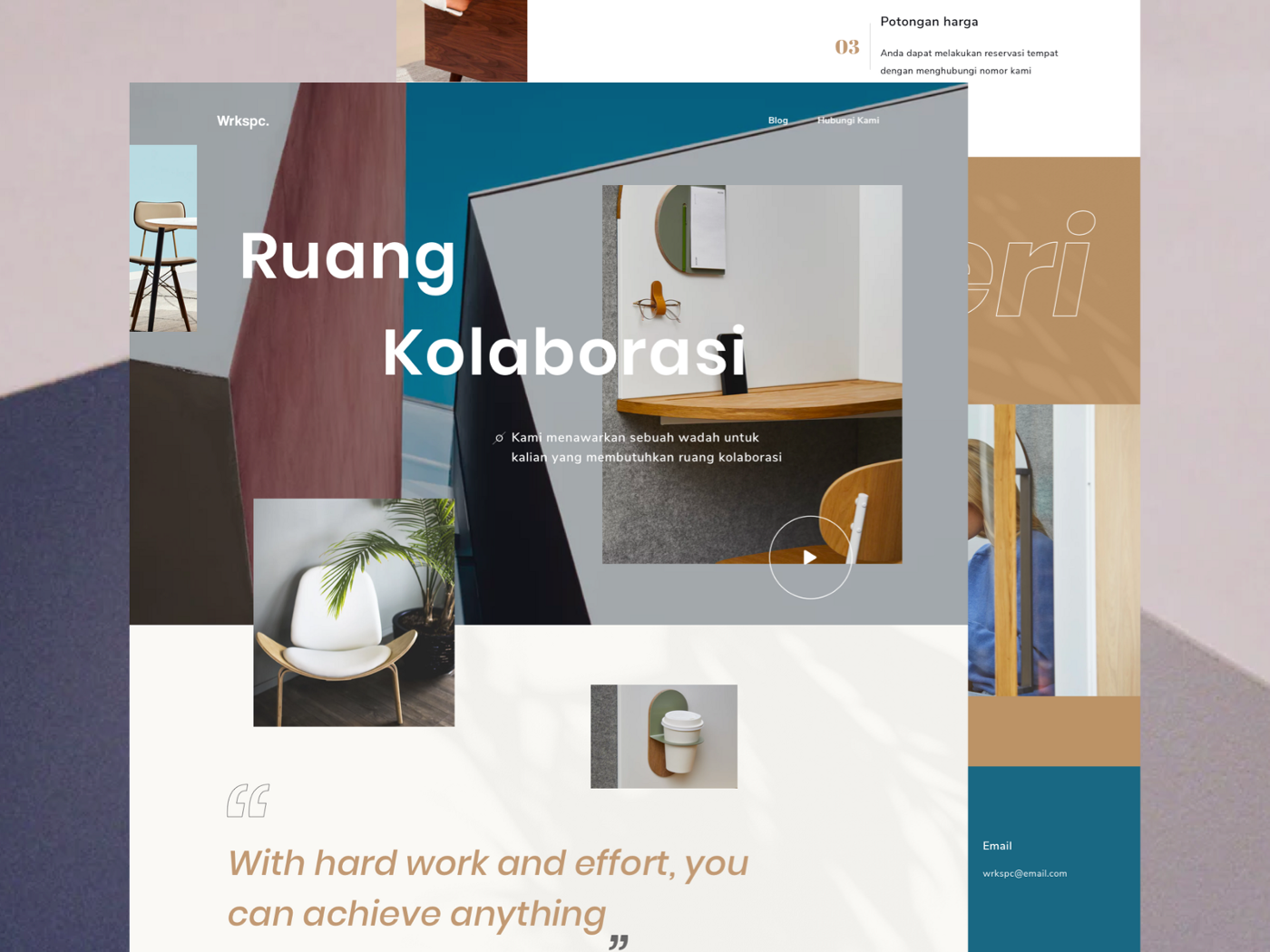
Ruang Kolaborasi — landing page exploration by Dindra Desmipian
4、文本和版式
当然,配色、图片和留白都说了,剩下就是文本的部分了。文本在极简主义设计当中的使用方式也有一些事项值得注意。
文本排版在极简主义设计当中的玩法当然也很多,实验性的文本排版和布局设计是很多设计师提升极简设计的视觉观感的一种有效的方式,结合一些比较独特的配色或者效果,都可以。但是无论哪种,在「想法」上要保持极简——不要想在一个设计中承载过多的排版方式和元素,你最好着力表现一种「理念」,或者一种排版风格,呈现某一种的气质,千万不要掺杂太多的想法。
此外,相对传统的字体设计也同样可行,适当地运用一些个性化的排版技巧,就可以了。

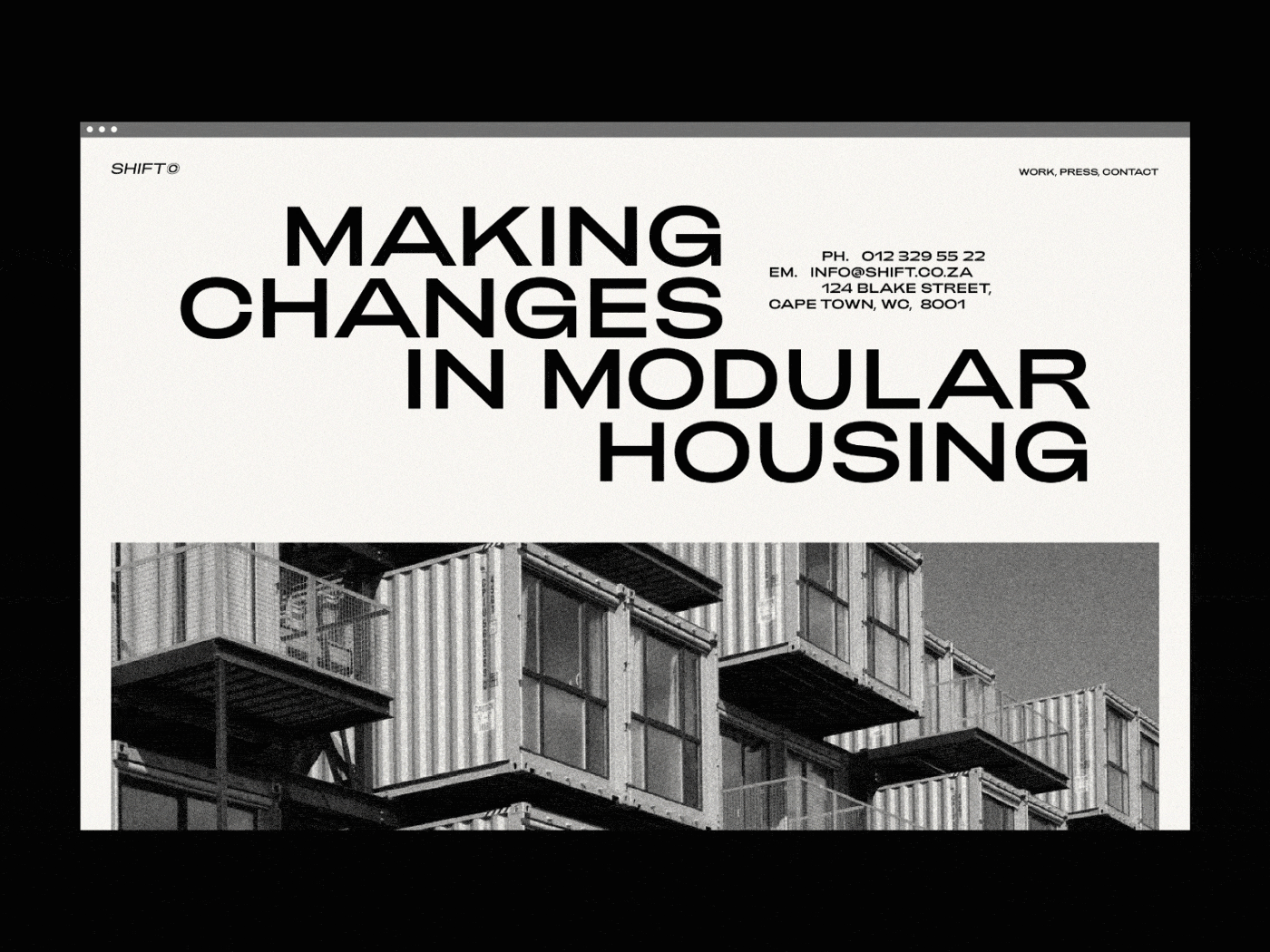
Shift by Liam le Roux

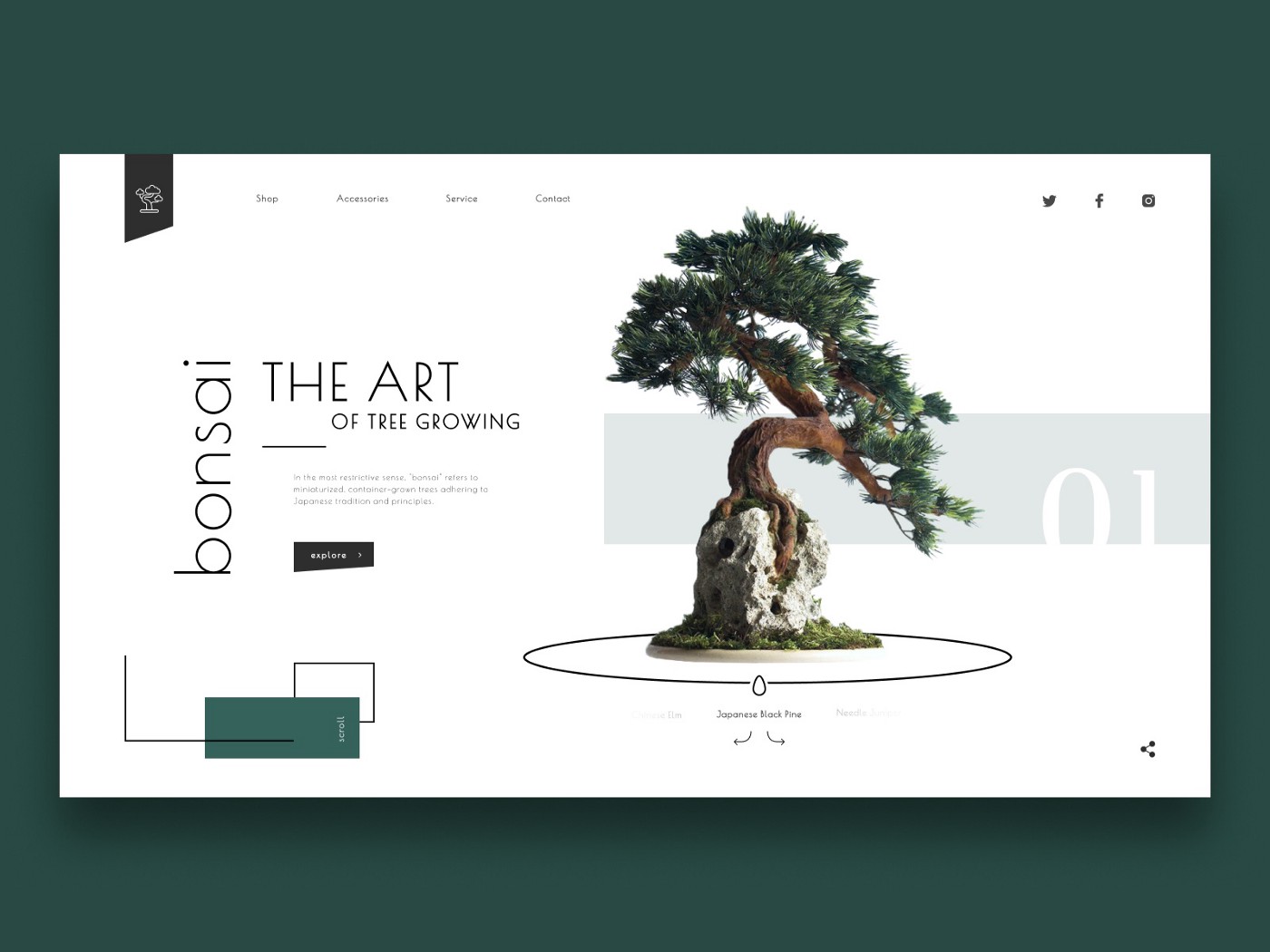
Bonsai Shop Concept by Attila Kasza

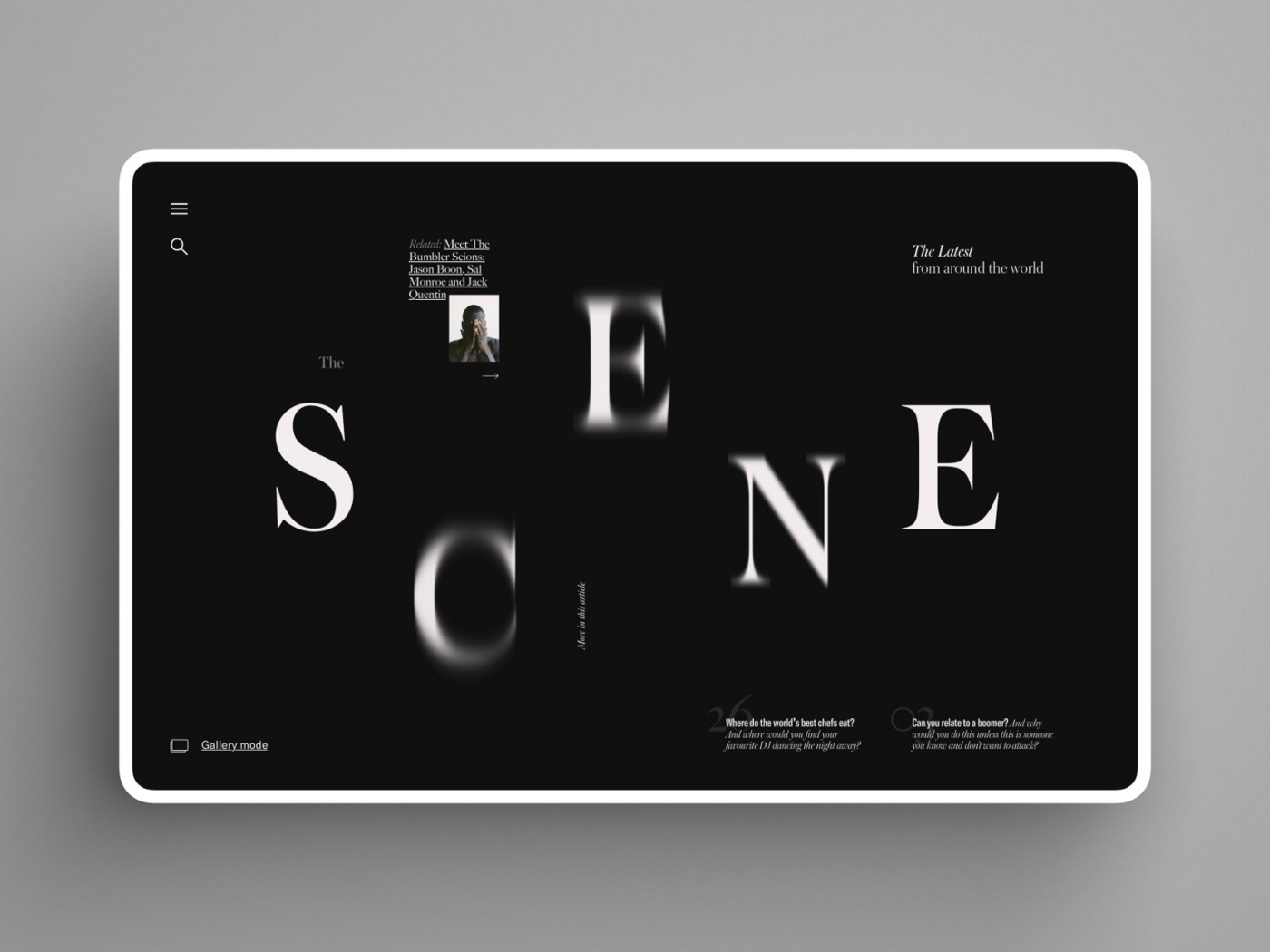
Scene Section by Nikita Zimin
5、图形和图案
从包豪斯和瑞士现代主义设计开始,图形元素就很好地同极简主义设计结合到一起。
你可以充分发挥你的创造力,使用独特的图案来提升极简设计的视觉效果,也可以从其他已有的设计当中汲取灵感,提取元素,应用到你的构图和元素当中。
图形与图案其实可以玩的花样很多,如果不是作为视觉主体的话,其实适当的装饰即可。作为视觉焦点存在,强化形式感就好,不必要弄的太过于繁复。

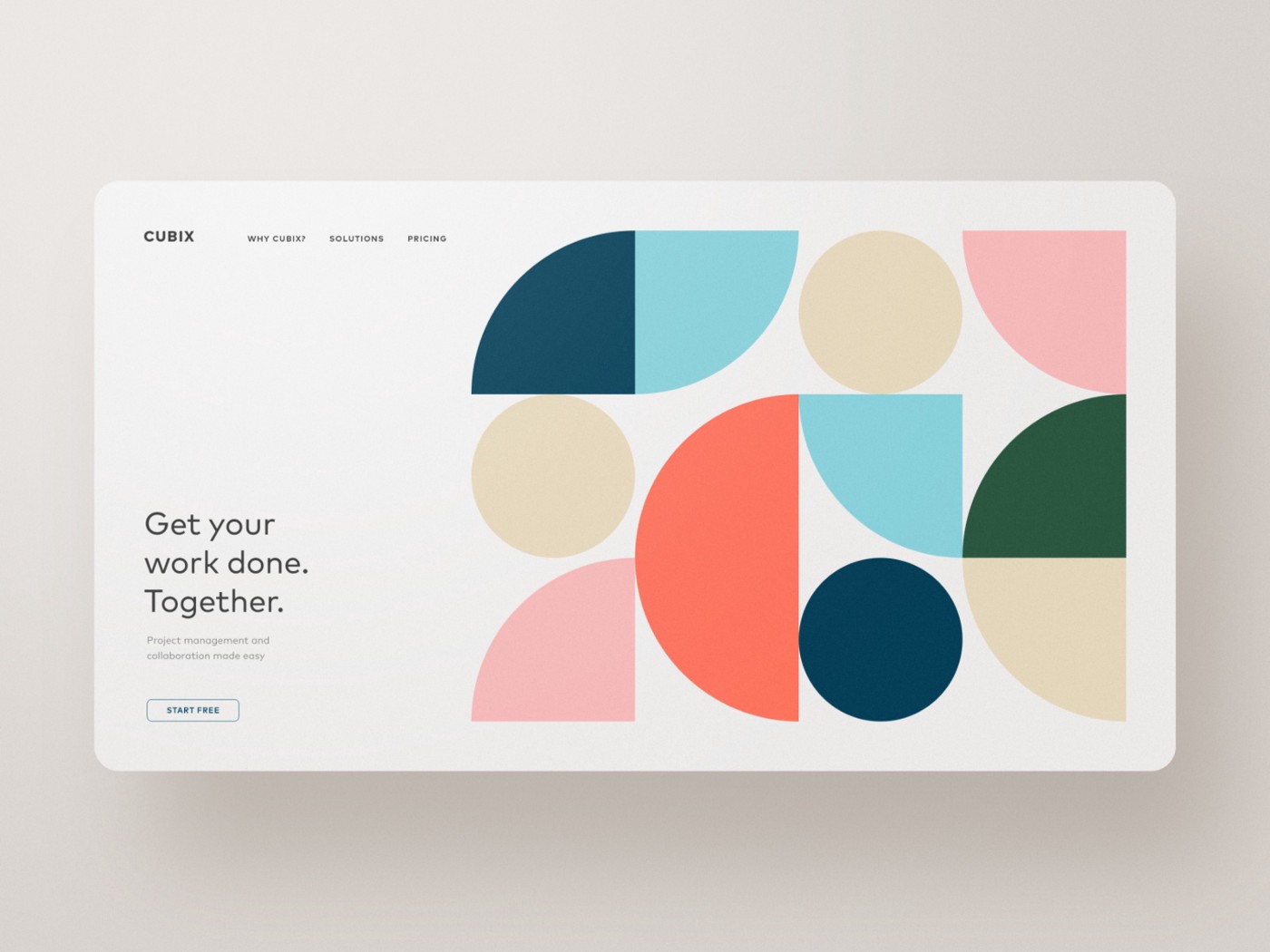
CUBIX — Project Collaboration and Organization by Ben Schade

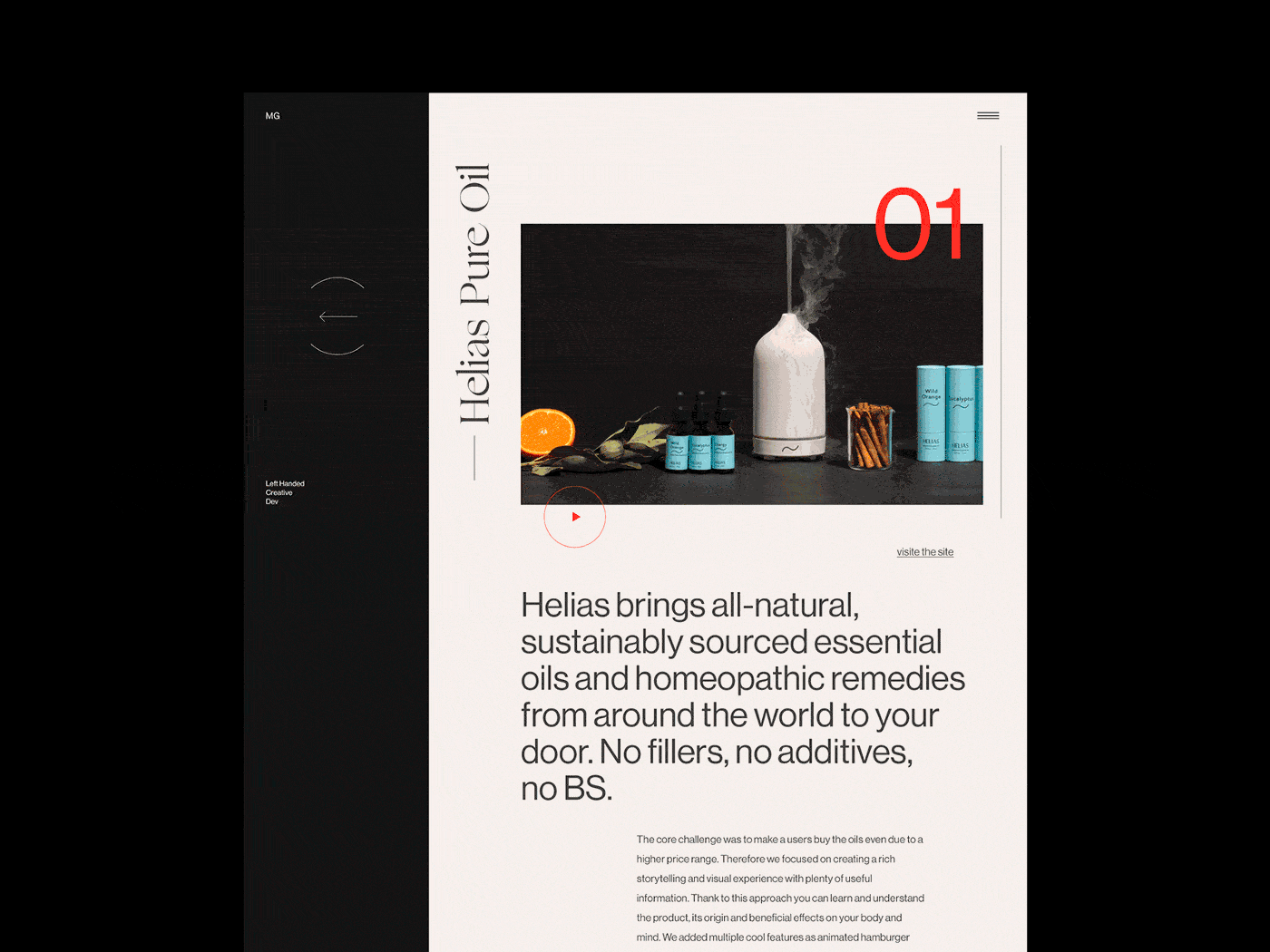
New MG Layout by Gilles Tossoukpé

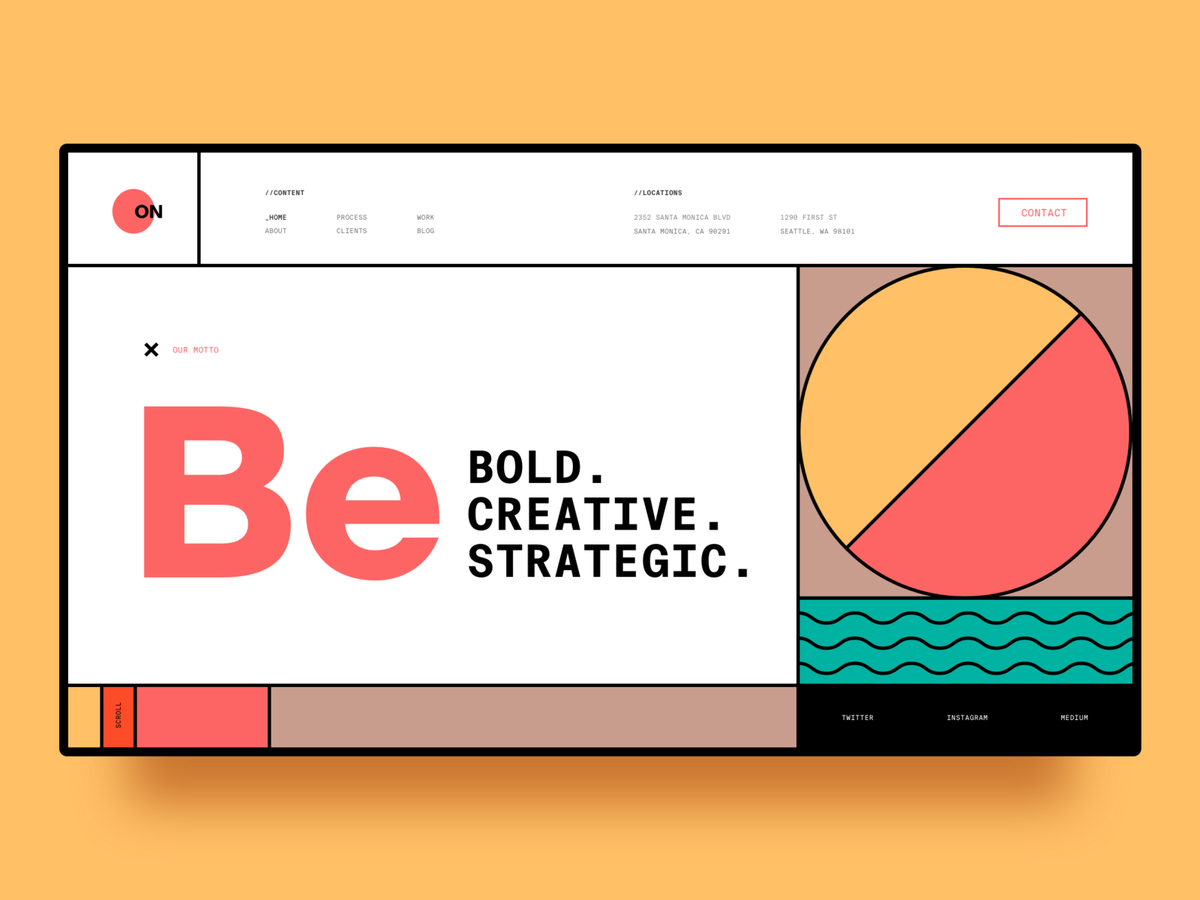
Design Studio — Landing Page by Darion Mitchell
结语
极简主义设计并不复杂,重点在于你怎么简化整体设计,如何将有限的元素打磨好,控制留白和主次,从而以较少的内容呈现出丰富的效果。
原文地址:https://www.uisdc.com/minimalist-design-guideline
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


