
微信扫码咨询
活动视觉虽然重要,但归根结底还是吸引用户去点击去购买去转发。通过合理的 CTA 设计形式,结合营销手段,可助力达成业务目标。

CTA,Call to Action,行为召唤,是一种营销术语。用普通人类语言说,就是通过一些形式(通常都是按钮)让用户采取下一步行动,达成营销目的。
今天,本阿姨就从为数不多的经验中总结的无比浅薄的 7 个方面来分享一下按钮设计的那些小技巧:

(如果不想赏脸花五分钟看完,直接跳到最后点个赞老阿姨也是会很欣慰的……)
在 UI 设计中,一个标准的按钮是有一定比例公式的。
按钮高度通常是文字字号的 2.4 倍,然后取 4 的整倍数。举个例子:字号 24,乘以 2.4 就是 57.6,取离 4 倍数最近的值就是 56PX。
按钮宽度通常取文字宽度和按钮高度的总和,比如文字宽度 96,按钮高度 56,那么按钮宽度就是 152。
当然,在视觉设计中,可据情况自行调整,公式只作为参考。但要注意,考虑好文字和留白的占比、按钮的大小以及热区的大小是否影响操作。

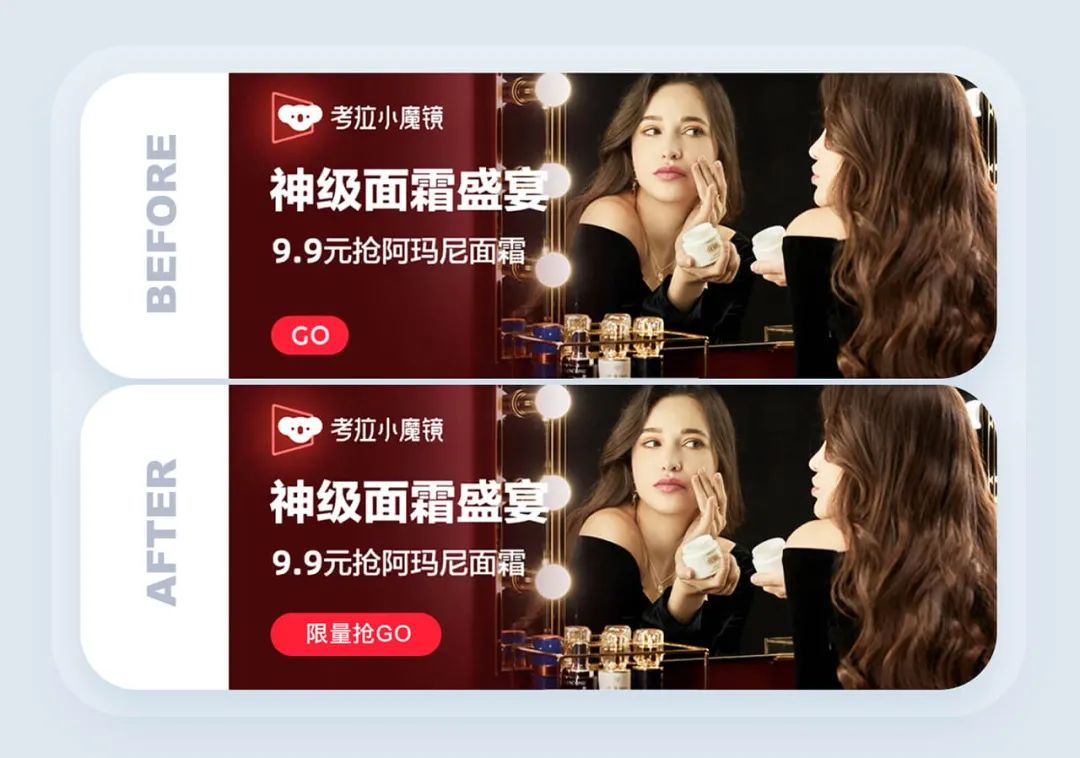
比如考拉的这个 banner,原版设计的按钮只有 GO 那么一丢丢大,如果两端有留白,观感会轻松一些,文案加上限量抢会让用户更有紧迫感,点击欲望更强,按钮整体比例也更舒适。
颜色对人眼的感观冲击是很强的,可以利用颜色对比来吸引用户点击。

如图所示,原版设计突出了价格,但实际上最需要用户点击抢购的按钮却和背景融为了一体,如果把底色优化一下,相信点击率的数据会漂亮很多。
另外,如果你的活动页里有多个按钮的话,在这里给大家安利一个骚操作理论:冯·雷斯托夫效应。

冯·雷斯托夫效应也叫做隔离效应,当存在多个相似物体时,最与众不同的那个最有可能被记住。
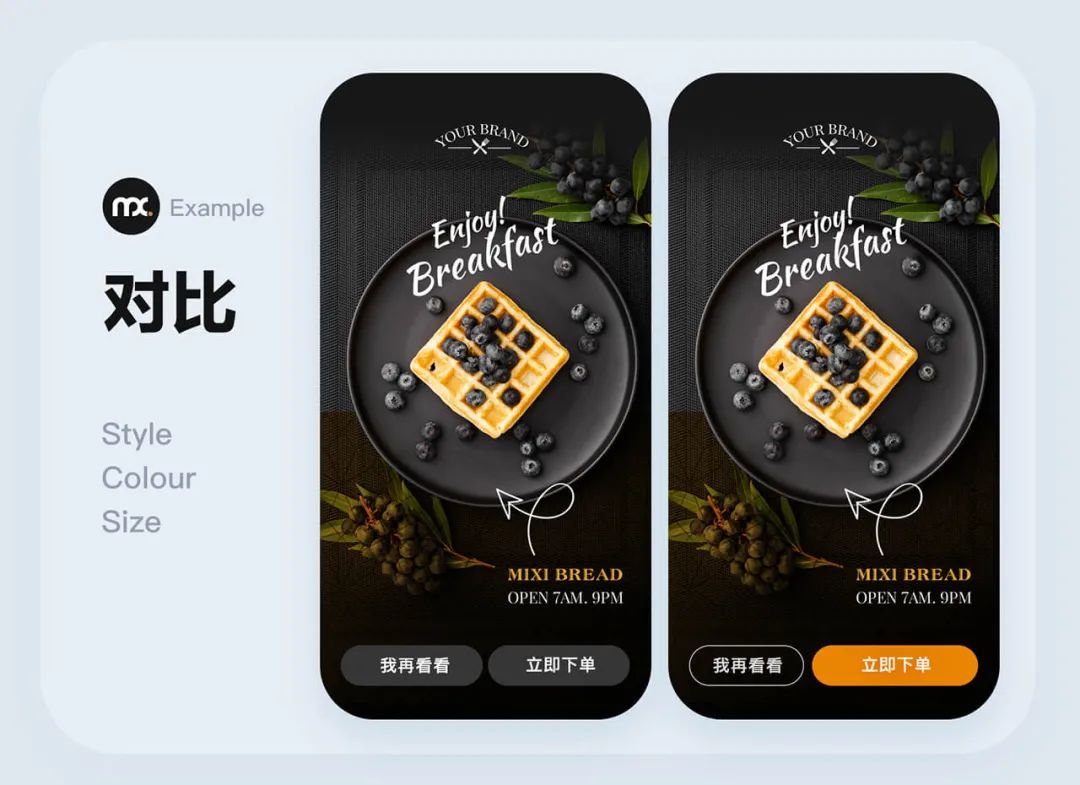
打个比方,可以利用样式+占比+颜色三剑合一的方式去突出你最想要用户点击的入口。

如上图,右边通过样式与颜色的区分让立即下单按钮更为突出,拉长占比增加点击热区让用户更易操作,综合起来能比图左更能吸引大家低成本傻瓜式操作,直接点下单。
另外有个冷门的考量,多个按钮想通过颜色区分时,尽量不要使用红配绿和蓝配黄,照顾一下色盲群体。
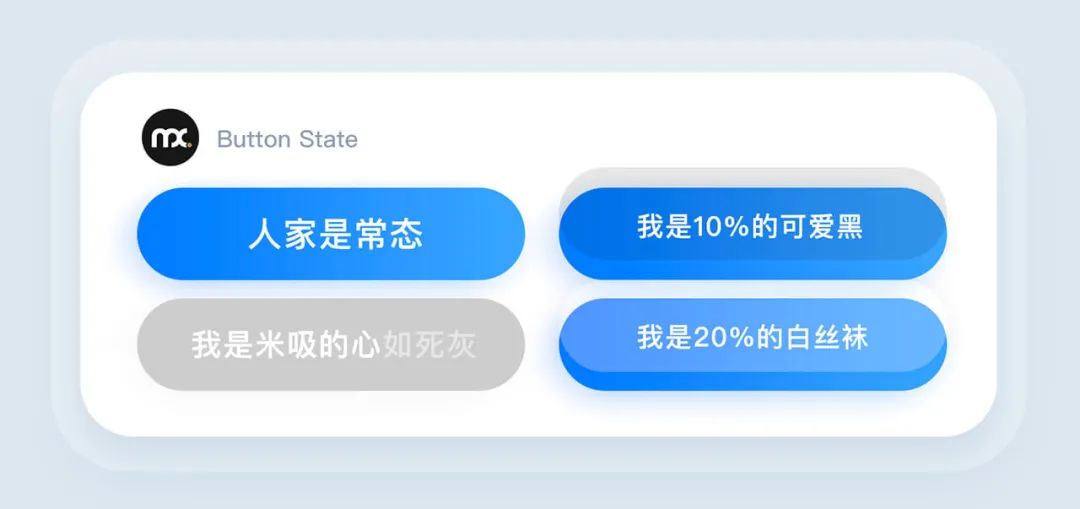
在设计按钮的时候,别忘了将按钮的各个状态考虑完整。
懒人小 Tips:悬浮态可以在常态基础上加 10%黑色蒙层,点击态可以在常态基础上加 20%白色蒙层,禁用态通常使用#cccccc 和#999999。

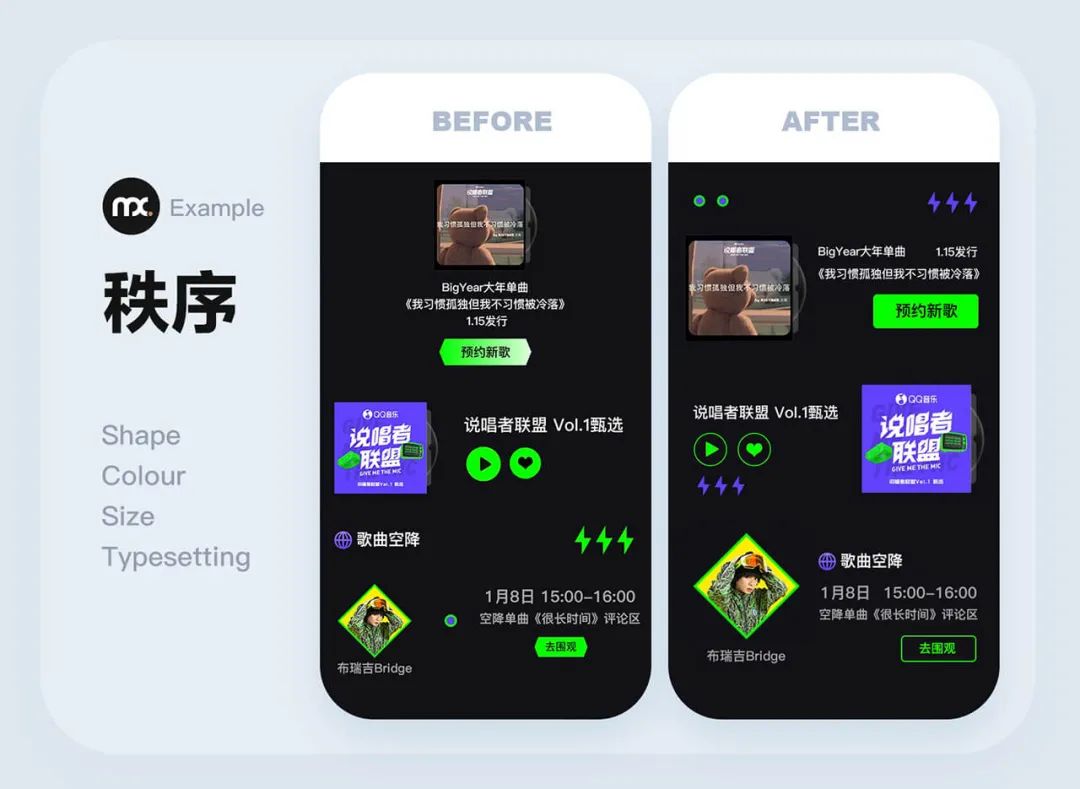
如果一个页面里,按钮有很多,而且样式和颜色与其他元素不好区分,那点击转化率和用户体验真是好不到哪里去。
举个例子,下图活动页左边原版是在玩找茬消消乐吗?

如果页面里的按钮比较多,一定要按照重量级做好区分,包括样式、占比、形状、颜色,别让用户进来就上教育课。
Tips:同一页面下,同类型的圆角按钮,圆角的比例需保持一致,注意不是圆角大小一致,不同尺寸的按钮圆角大小一样但比例会不一样滴。同类型的按钮样式要保持一致,别一圆一方。
按钮要看起来可点击,识别度高,尽量做圆形、圆角矩形、直角矩形这种被大众熟知的形态,别为了标新立异忽略了用户阅读成本和转化收益。
Tips:一般来说,圆角按钮比直角按钮的识别度更高,但有下拉菜单选项的时候用直角设计更合适。方形直角按钮的小圆角半径控制在 15%以下比较合适,我个人喜好用 10%。
按钮与信息的排版亲密性及阅读轨迹的舒适度很重要。如上图右边,简单优化之后层级区分就明显多了。
如今大屏手机盛行,咱们做设计的也该为 mini 手族们考虑周全,别让用户做长臂猿运动。重点为拇指而设计,在手指自然弧形范围内构建最舒适的点击区域,能提升主子们的点击意愿。

麻省理工学院的实验室研究发现,手指垫宽度的平均值在 10~14mm 之间,指尖在 8-10mm 之间,这使得 10×10mm 的按钮尺寸是比较合理的。所以,42-72 像素之间的按钮准确率最高。也就是说,最适合用户的最小按钮尺寸是 42 像素,最大按钮尺寸是 72 像素。
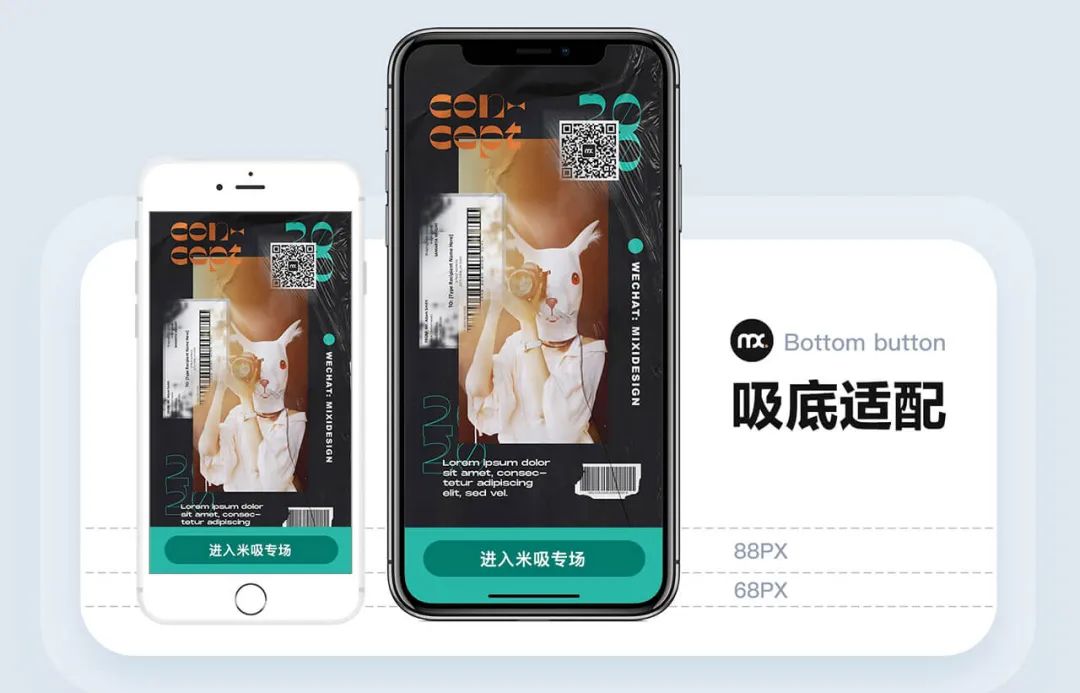
另外,还要兼顾单屏的高度限制,重点引流按钮如果放在第二屏甚至长图最末尾,对点击转化来说是大打折扣的。对于这种情况,建议使用吸底按钮形式。吸底按钮的优先级在页面中相对最高,会一直贴在页面底部,不受篇幅长短影响。但需要注意的是,吸底按钮一定要是页面引导最重要的功能,且需要注意适配 iPhoneX 和 XS 这种类型的机型。
比如,基于 2X 的尺寸,吸底的常见高度是 88PX、100PX 和 112PX。在常规机型中如果吸底高度为 88PX,那么适配 X 的尺寸,应在下方控件区域增加 68PX。
如下图演示,为了方便大家识别,吸底区域用绿色标明了。

密集恐惧症的谋杀
大家请康康这张 H5 截图,底下的五个按钮,难道不是对密集恐惧症患者的谋杀吗?

按钮数量一旦多了,就会分流,很大程度上降低点击率,且影响用户体验。在统筹 H5 框架的时候就应该提前想清楚,哪一个按钮对业务来讲是最重要的,其他的都弱化,把层级区分清楚。
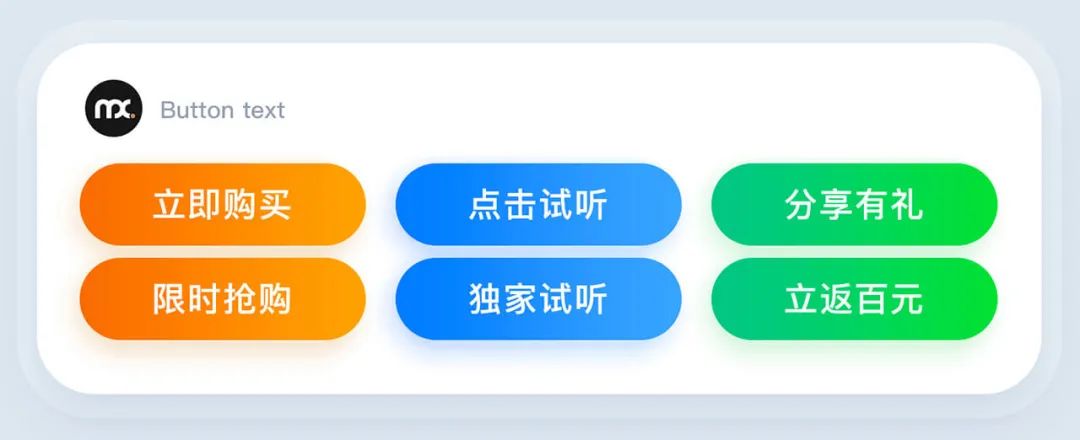
另外需要注意的是,通常来说按钮里面的文案数量不超过 6 个字,2-4 个字为佳。
一个商品促销活动页,普遍流程是点击商品,进入详情页,再加入购物车。
但对于一个页面里有很多个商品的情况来说,如果我看中了十个,需要点击-加购-返回-再点击-加购-再返回……来回至少点击29次才能把同一页面中的10个商品全部加购完成,那整体的加购率就会拉低。
严选的这个活动页就设计的很聪明,点击按钮直达加购,就算加购 20 件商品也不会让用户产生来回跳转的眩晕感。

减一层漏斗,加购率飙升用户体验也提上去了。另外,需要注意一下各元素间的排版亲密关系,别让用户花一定识别成本才能选择下一步操作。
现代人民的大部分特征是什么呐?
1. 喜欢薅羊毛
o 打一折?太便宜了简直跟白抢一样!
o 有礼品?刺激阿单身多年好久没收到礼物了!
2. 追求稀缺感
o 限时?完了看看还剩几秒钟!
o 专属?如此尊贵的我怎能不拥有!
3. 抗拒被绑架
o 必须购买?老子的钱还轮不到你管!
o 不点是猪?你特么才是猪!
SO,在设计按钮的时候,对文案也要好好琢磨琢磨,太平淡、无利益点、刺激用户负面情绪,都会导致数据平平淡淡。
比如下图两版文案,你更愿意点哪一个呢?

在设计一些商品促销海报的时候,也可以搭载营销手段做一些骚操作。比如,音响做个打折海报,如果使用图左设计形式,用户看到可能还是觉得,我是来花钱的,一千块有点贵,不太想点进去看。但如果改为图右设计形式,会在一定程度上让用户心理认为,我是来捡便宜的,点一下就赚了 999 元,很值,不管买不买先点了再说。

另外,在 UI 设计中,按钮常会遇见有禁用态的情况,但在视觉活动设计当中,本阿姨并不建议大家使用,最好可以让按钮一直可点击。那如果遇到常态状况确实不可用的情况怎么办呢?来编几个例子侃侃。

如图,当限量优惠券已领完的时候,图左状态会让用户失望的离去。即使有明日开放的文字提醒,也不会有多少人特地定个闹钟明天准时再来,就会造成一定流失。
但如果把原本已领完的禁用态优化为开启提醒功能,会给用户一种有盼头的期待感,第二天的提醒 PUSH 也会对回流活跃带来一定贡献。

再如图,当用户查看自己在活动中的排名时,如果提示活动已结束的话,这波操作可能就在此闭环了。但如果优化成分享荣誉,用户还能将他的收获分享到各大社交媒体上去,就给活动带来了后续的良性传播,给下一季活动沉淀更多的基底,为大家下一次的业绩带来收益。
本文转载https://www.uisdc.com/7-e-commerce-button-design
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


