
微信扫码咨询
任何一个新手设计师,刚开始做设计的时候,总会遇到一些设计雷区,当做视觉决策的时候,不知道该怎么去让自己的画面再提升一个层次,让画面看起来更丰富。
那么我们可以尝试这用7个投机取巧的方法,来提升你设计画面的丰富感和层级关系。
01
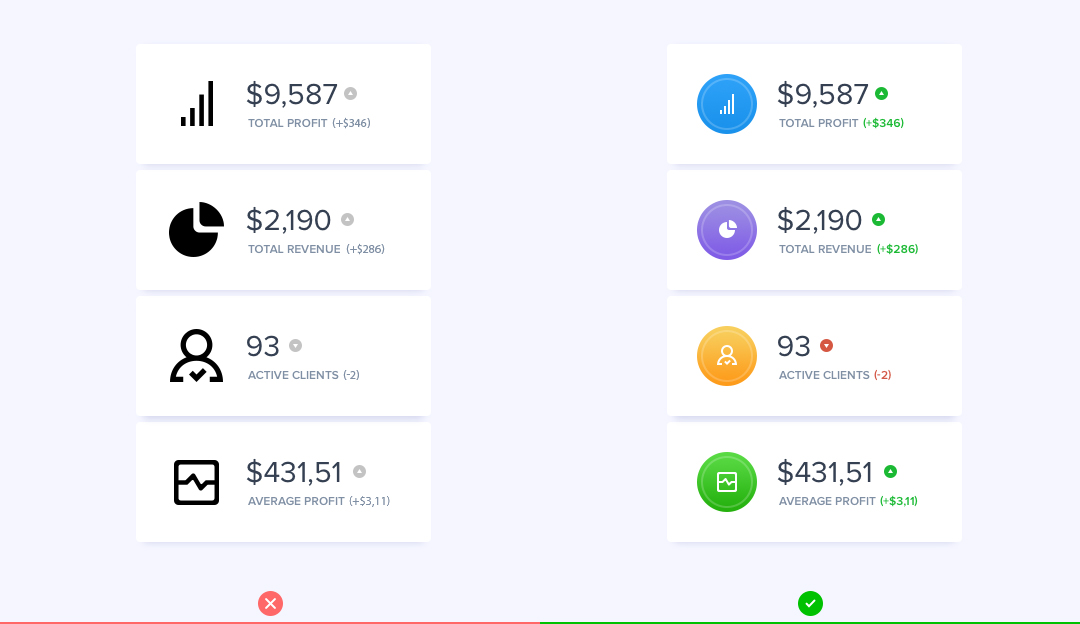
视觉层级关系的创建,应该用颜色的深浅与字体的粗细来体现,
而不是单纯的用大小。

设计中的排版的常见的雷区,就是过分依赖字体的大小来区分层级关系,但往往这样子,画面的效果并不突出,画面效果就是要避免元素上的太过相似。
如果元素不同,那么干脆让他截然不同,让他的对比关系变得更强烈,能让用户先获取到更加重要的信息。
这个文字重要吗?
-----那就让他变得更明显,更粗更深
这个文字是次要的吗?
-----那就让他变得在浅再细一点
不要仅仅将所有繁重的工作留在字体大小上
-----而是尝试使用颜色或字体重量来完成同样的工作。
尝试用2-3种颜色:
主要的内容用深色(但不要给到纯黑色)
二级内容用灰色
辅助内容用更浅的灰色
02
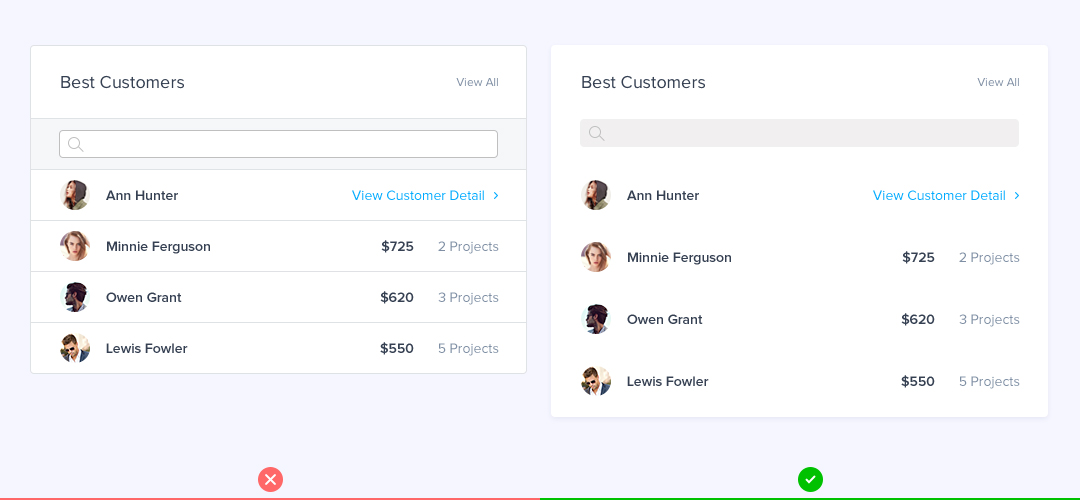
尽可能少的使用线框

当你想做元素分区的时候,虽然线框是区分两个区域的好方法,但他不是唯一的方法,使用太多的线宽会让设计看起来显得繁琐、复杂。
想区分元素的时候,可以尝试以下3种方法:
1.使用阴影
投影效果是可以很好的概括出区域的元素,并且看起来可以更精致,而且不会分散用户看主要信息的注意力。

2.采用不同的背景颜色来进行区域区分
通常只需要为相邻元素提供略微不同的背景颜色即可区分它们

3.让每个模块之间的距离看起来更远
有什么更好的方法来创建元素之间的分离而不是简单地增加分离?
将每个模块的距离拉的更开,这是一种很好的区分模块之间的方法,并且让单独每个模块看起来更具有亲密性

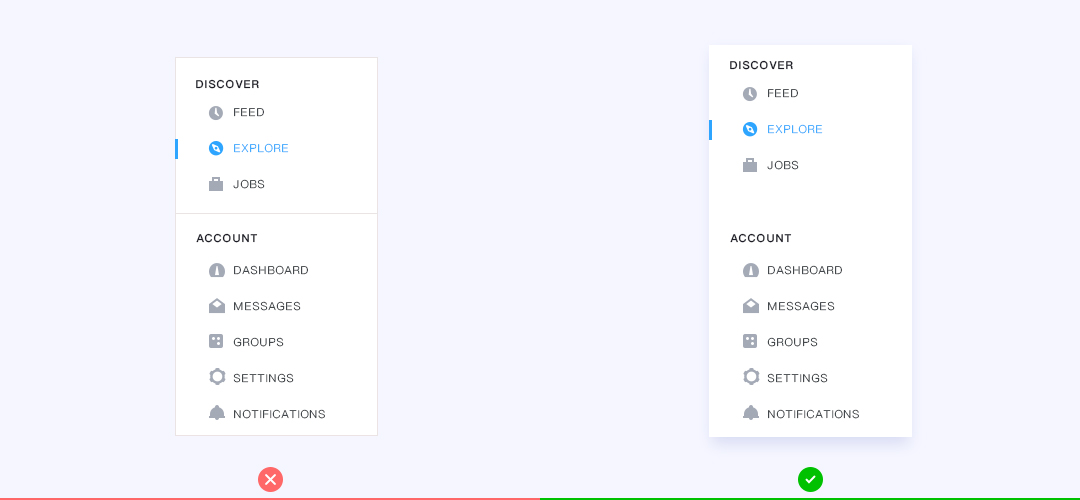
03
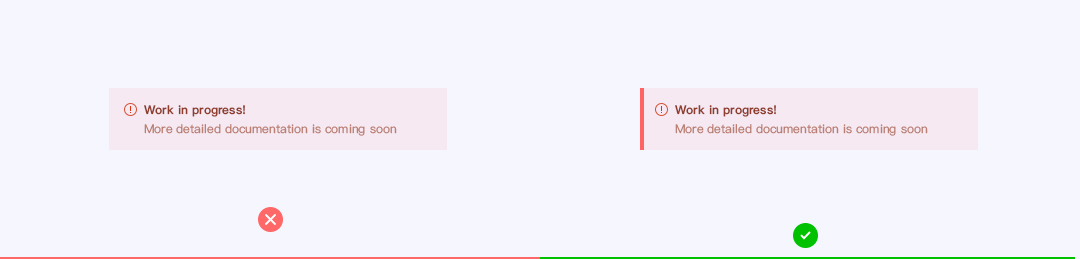
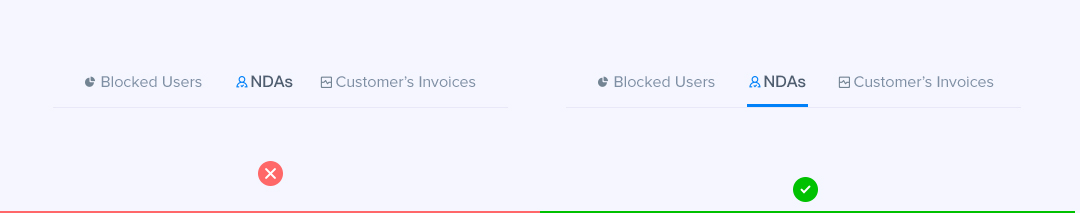
为平淡的边框加点颜色

当我们发现画面中的元素平淡无奇,一个简单的技巧,可以为界面的某些部分添加几分生色,那就是给边框加一点颜色,看起来会生动许多。
例如我们可以在一些警示的消息旁:

或者一些tab页

04
图标不要做的太笨拙,尽可能的看起来更精致,更统一

如果你准备设计一些大图标,可以尝试着给图标加一个底色,让后缩小图标的尺寸,利用底色的来让轮廓让图标看起来大一点,同时可以让原本单调的图标丰富一点,不会显得一个笨重的图标在画面影响着效果。
注意:这种做法常用通常是功能性比较大的图标时候使用,但如果一些常用界面设计上,尽量然图标看起来小一点,颜色统一一点,并且最好是不要有颜色,因为有颜色的图标可能会影响用户的判断。
而且图标样式一定要统一,如果用线性,就都用线性,用面性,就都用面性
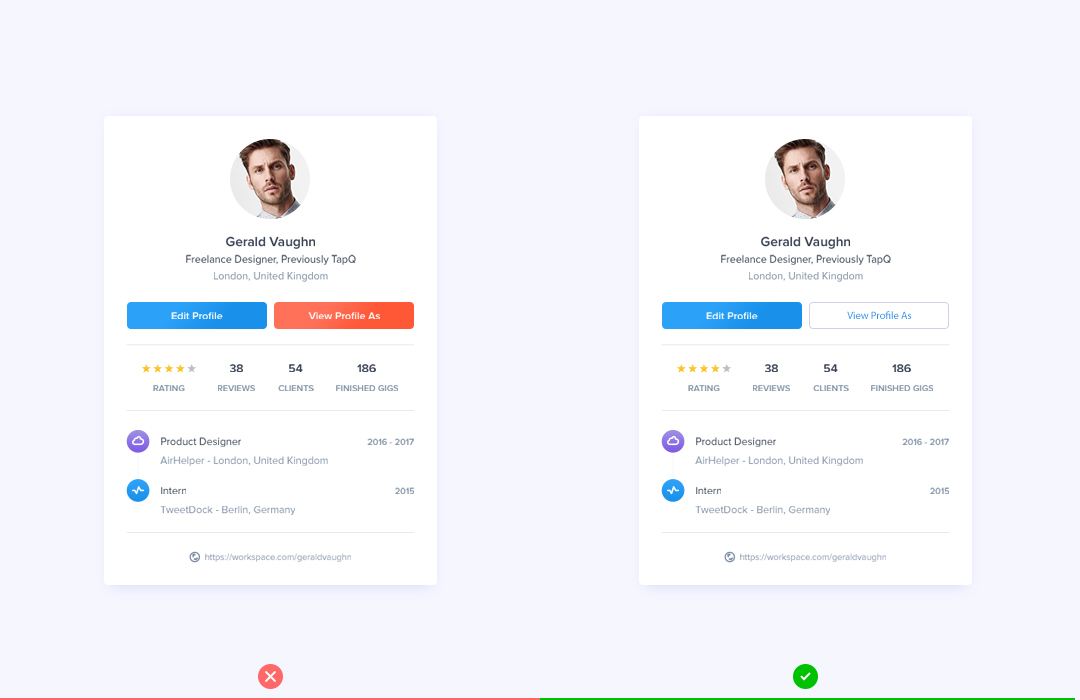
05
不需要给他每一个按钮都加上颜色

当用户可以在页面执行多个操作的时候,这时候需要添加一些引导性的设计在界面中,也就是将希望用户操作的按钮高亮起来,不希望用户操作的弱化下去即可,这样可以激发用户的点击欲。
控件设计是一个非常重要的部分,有一个常见的重要维度:层次结构。
最希望用户按的:高亮,应该与背景形成强烈的对比度
次重要的:应该设计清楚,但不需要突出,使用轮廓样式较低对比度的背景色色更好的选择
三级控件:应该是可以让用户控件,但并不需要引人注目
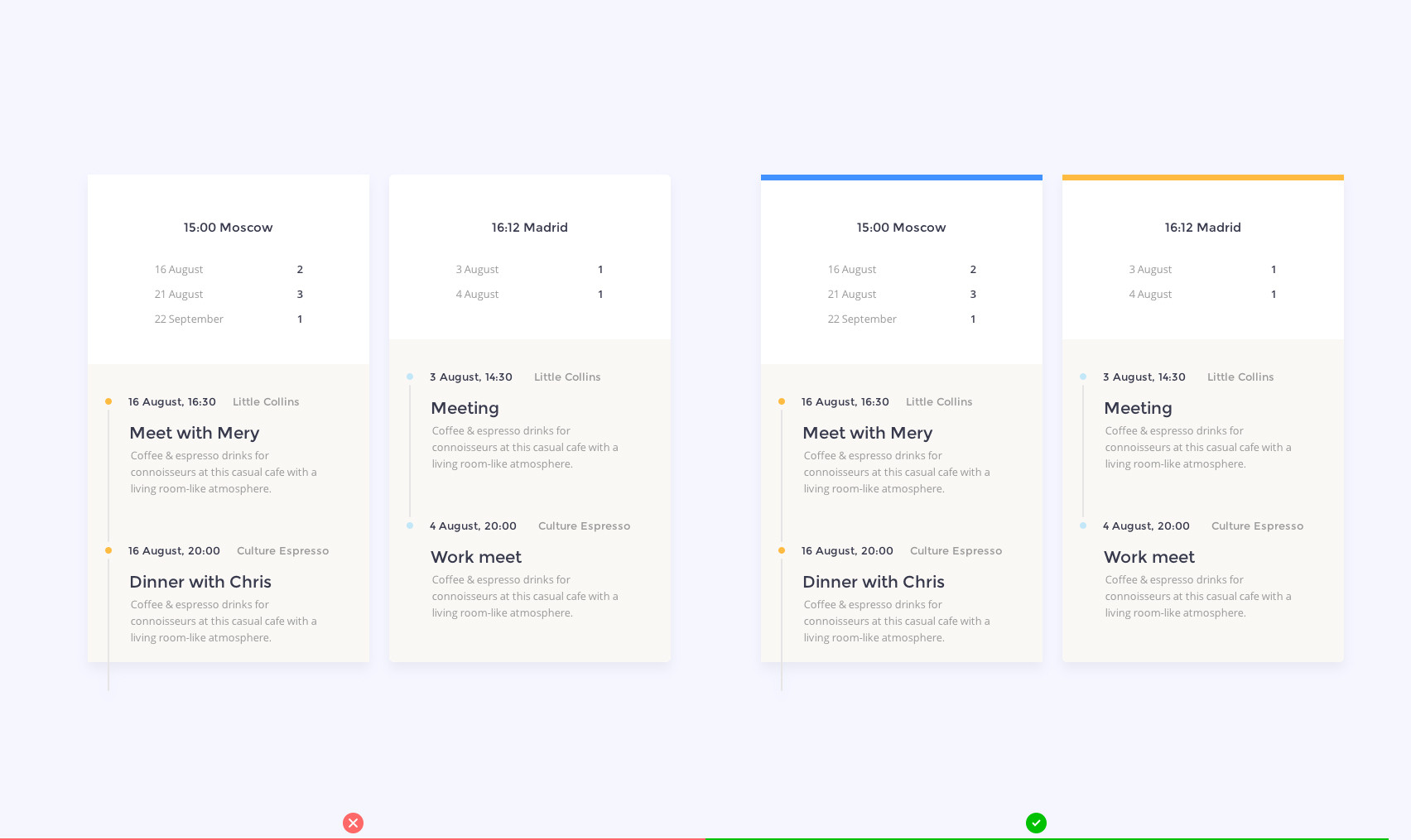
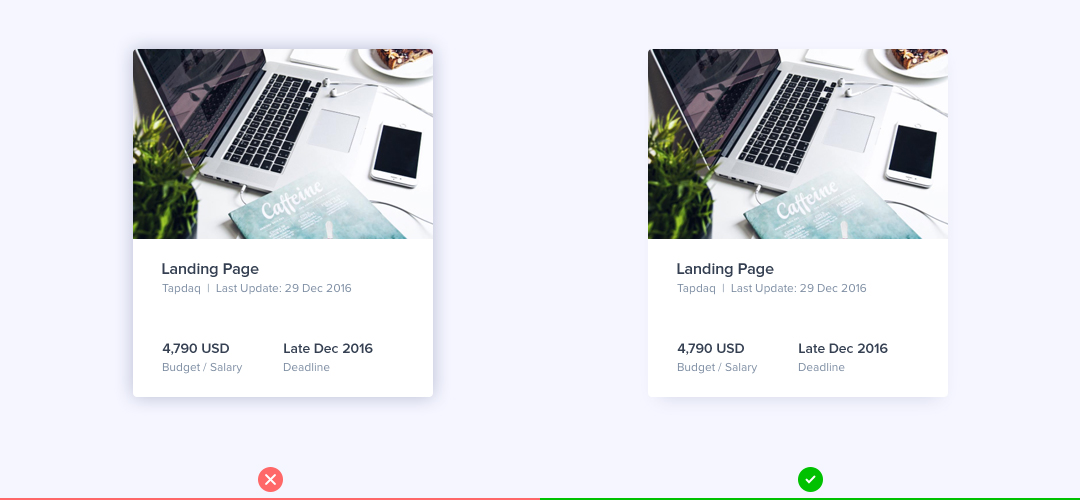
06
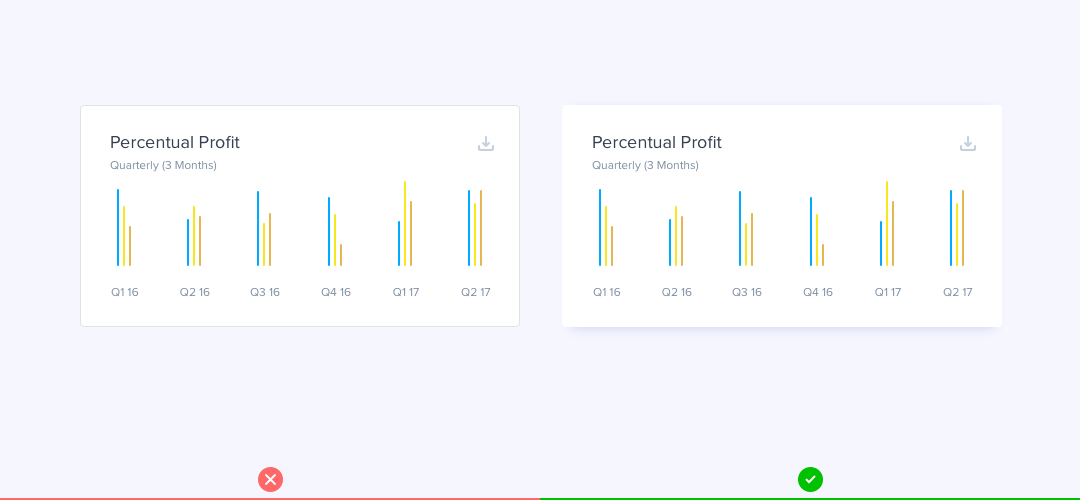
垂直阴影

当我们做卡片需要做一个投影效果的时候,不使用较大的模糊来使框阴影更明显,而是让淡淡的投影垂直偏移
这样看起来效果会更加自然,因为这样的做是模拟了一个真实光效,从上面照射下来的效果,就犹如我们的太阳是再顶上照下来一样,使的效果更真实,更自然
如果你有兴趣了解更多关于阴影再设计的用法,你可以关注我,后期会推出一篇关于阴影再设计中的应用的文章。
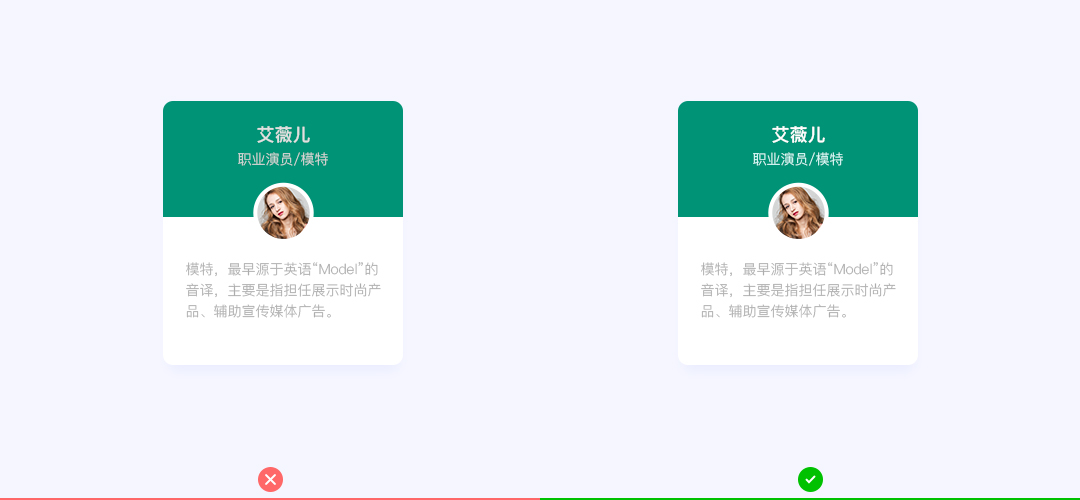
07
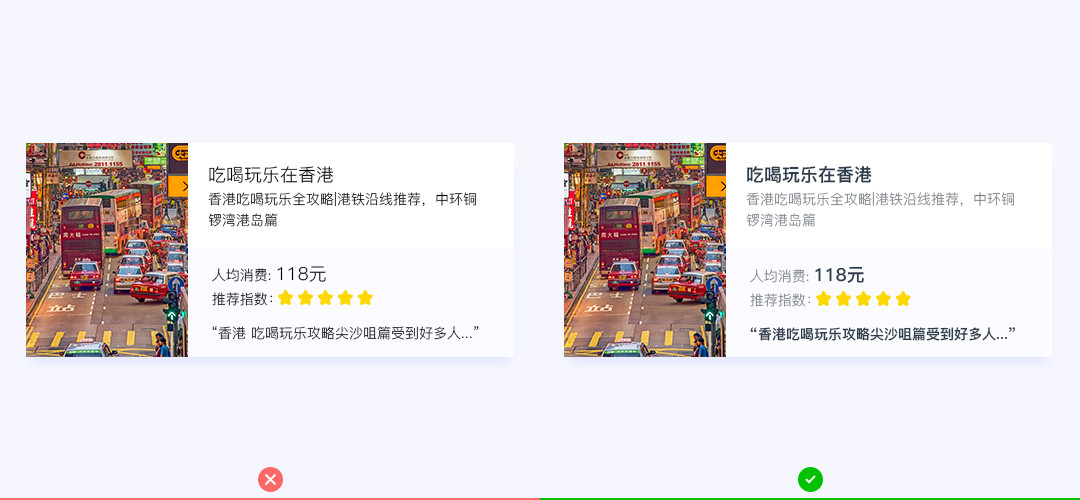
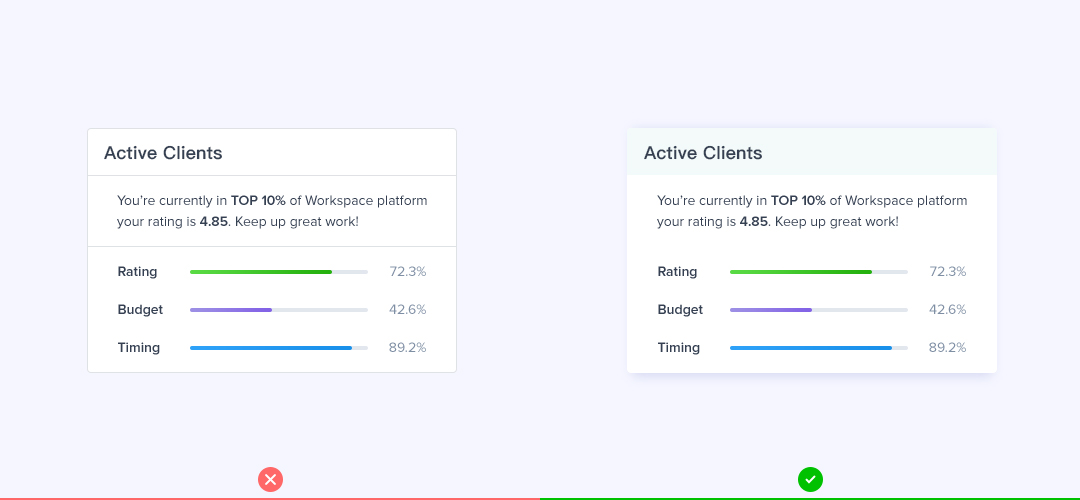
请不要将灰色的字体放在彩色的背景上面

灰色的字体放在白色的背景背景上面的时候,效果是非常棒的,但如果把灰色的字体放在彩色的背景上面的话,结果却不尽人意。
那是因为将灰色的放在白色的背景上面的时候,会使他们的对比度降低,从而看起来画面更简洁,更干净。
但如果把灰色放在彩色背景上面的是时候,视觉感官上面会少一些比较亮的颜色,这样显得画面不干净,稍微有点脏。
我们应该尝试着将文字让他更接近背景的颜色,这样更有利于创建画面的层级关系,而不是直接将灰色的文字放入有颜色的背景上。
当我们使用彩色的背景的时候,可以尝试这两种方法:
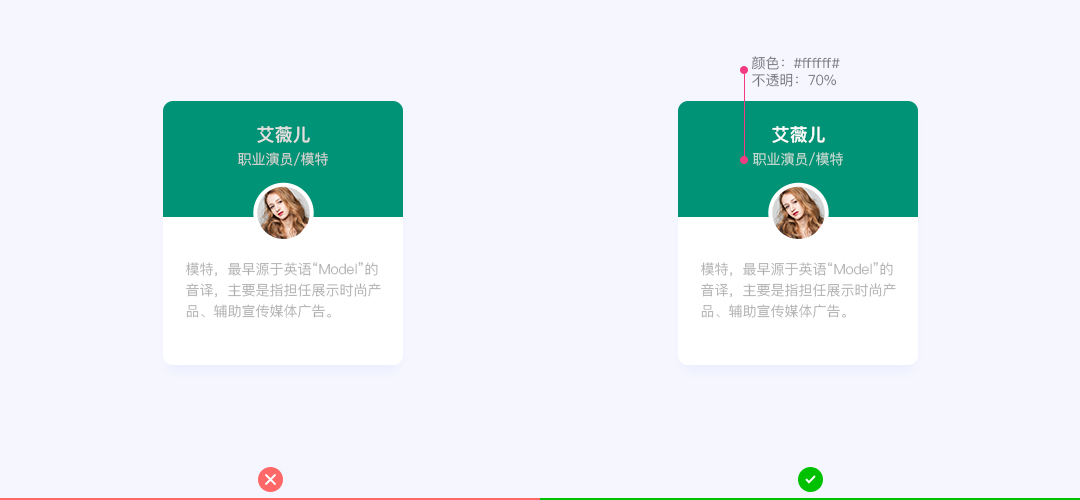
降低白色字体的不透明度
使用白色的字体,然后把白色文字的不透明度稍微降低,这样子可以稍微把彩色的背景透人白色字体,这种做法可以有效的让文字很好的与背景看起来更协调。

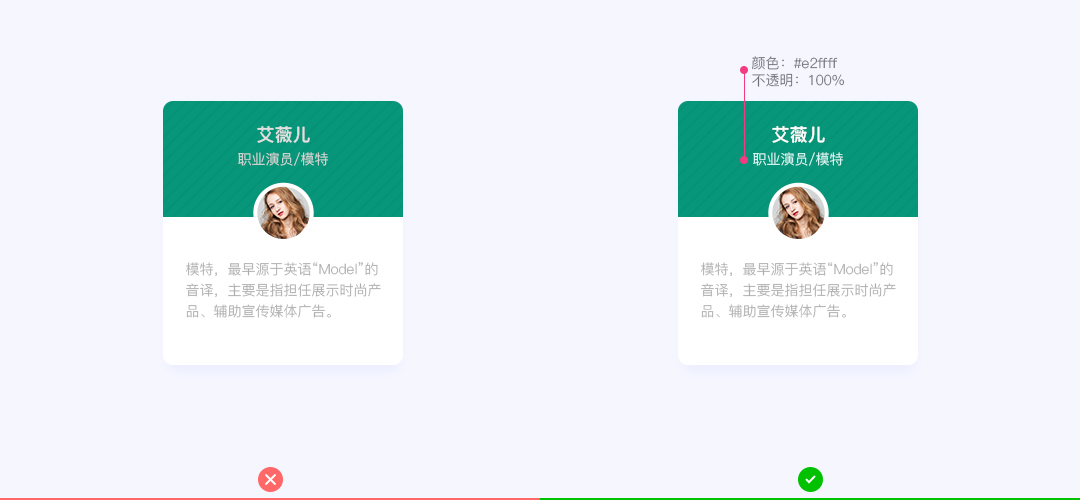
挑选基于背景颜色更明亮的颜色
当背景是彩色或者有淡淡的低温的时候,如果仅仅是将白色文字降低不透明度的话,会使文本的感觉变得有点太苍白无力,
那么我们可以尝试讲文本的颜色改成与背景色相同的颜色,然后调整文字的饱和度与明度。

最后总结一下,学设计,一定是一个持之以恒的事,多练多看多想这才是学习设计最快的进步方法!!
这次分享就到这里,各位加油!真好!
原文地址:https://medium.com/refactoring-ui/7-practical-tips-for-cheating-at-design-40c736799886
 13560189272
13560189272  地址:广州市天河区黄埔大道西201号金泽大厦808室
地址:广州市天河区黄埔大道西201号金泽大厦808室 


